系统已经定义好的属性编辑器
- ButtonAttrEditor 按钮属性编辑器
- ButtonFormulaAttrEditor 服务端的脚本编辑属性编辑器
- ButtonItemsAttrEditor 按钮的下拉菜单编辑器
- CheckboxAttrEditor 复选框属性编辑器
- CodeEditAttrEditor 代码编辑属性编辑器
- CodeThemeEditAttrEditor 主题自定义属性编辑器
- ColorpickerAttrEditor 颜色属性编辑器
- ComponentSelectAttrEditor 选择当前页面的组件辑器
- CssAttrEditor 事件编辑属性编辑器
- DataSetUpdateEditor 数据源的更新编辑属性编辑器
- DataSourceBaseAttrEditor 数据源的字段属性编辑器
- DatePickerAttrEditor 日期属性编辑器
- EventAttrEditor 点击按钮事件编辑器
- FieldsSelectAttrEditor 选择字段属性编辑器
- FileSelectAttrEditor 选择文件的属性编辑器
- FontAttrEditor 字体属性编辑器
- IconAttrEditor 弹出框属性编辑器
- InputAttrEditor 简单的label-input编辑器
- InputAttrFormulaEditor 输入文本组件属性编辑器
- ItemsAttrEditor Select checkbox radio组件的list 集合属性编辑器
- MultipleSelectAttrEditor 多项选择下拉属性编辑器
- PageModelAttrEditor 选择表单页面的属性编辑器
- ParamsAttrEditor 组件参数操作的属性编辑器
- SelectAttrEditor 下拉框属性编辑器
- SelectPageModelAttrEditor 选择功能的属性编辑器
- SwitchAttrEditor 开关属性编辑器
- TextareaAttrEditor 文本域属性编辑器
- TextareaAttrFormulaEditor 文本域属性编辑器
- XYAttrEditor x,y属性编辑
- ZlPopSourceFormAttrEditor 弹出框属性编辑器
… 还在不断增加AttributeEditor(flag)注解
详细可见注解源码:
/**
* 标记属性编辑器注解
* 作用:注册属性编辑器
* @params flag 可选参数 属性编辑器的默认构造类的唯一标记.(非空情况下全局唯一.不然会出现唯一性错误) 主要的作用是方便记忆.
* 可以通过AttributeEditorHelper.getDefalutBuilder(flag)来获取; 具体取值参考
*/
export function AttributeEditor(flag?: string) {
return function (target) {
let className = Common.getClassName(target);
AttributeEditorHelper.regeditEditorClass(className, target);
flag && AttributeEditorHelper.regeditDefalutBuilder(flag, className);
};
}
参数flag唯一标记对应的属性编辑器列表:
- “event”: EventAttrEditor
- “select”: SelectAttrEditor
- “input”: InputAttrEditor
- “code”: CodeEditAttrEditor
- “switch”: SwitchAttrEditor
- “color”: ColorpickerAttrEditor
- “datasource”: DataSourceBaseAttrEditor
- “field”: FieldsSelectAttrEditor
- “xy”: XYAttrEditor
- “icon”: IconAttrEditor
- “font”: FontAttrEditor
- “textarea”: TextareaAttrEditor
- “params”: ParamsAttrEditor
- “css”: CssAttrEditor
- “items”: ItemsAttrEditor
- “org”: OrgAttrEditor
- “buttons”: ButtonItemsAttrEditor
- “date”: DatePickerAttrEditor
- “number”: NumberAttrEditor
- “multipleselect”: MultipleSelectAttrEditor
- “cmpselect”: ComponentSelectAttrEditor
一个组件属性编辑器的例子
import { AttributeEditorBase, IAttributeEditorBase } from "../../base/AttributeEditorBase";
import { AttributeEditor } from "../../base/decorators/AttributeEditor";
import { Common } from "../../utils/Common";
/**
* 下拉框属性编辑器配置接口
*/
export interface ISelectAttrEditorConfig extends IAttributeEditorBase {
/**
* 值的字段名
*/
valuefield?: string
/**
* 显示标题的字段名
*/
titlefield?: string
/**
* 获取列表
*/
list?: () => any[]
/**
* 选择值触发的事件
*/
onSelected?: (value: string) => void
}
/**
* 下拉框属性编辑器
*
*/
@AttributeEditor('select')
export class SelectAttrEditor extends AttributeEditorBase implements ISelectAttrEditorConfig {
valuefield: string;
titlefield: string;
inputId: string;
onSelected: (value: string) => void
/**
* 下拉框属性编辑器
* @param cmp
* @param attrConfig
*/
constructor(cmp, attrConfig: ISelectAttrEditorConfig) {
super(cmp, attrConfig)
let that = this;
that.inputId = 'input' + that.id;
that.valuefield = attrConfig.valuefield || "key";
that.titlefield = attrConfig.titlefield || "value";
that.onRenderCallBackObj = attrConfig.onRenderCallBackObj || {
select() {
let getCmpFilter = $("#" + that.inputId).attr("lay-filter");
if (Common.isNotEmpty(getCmpFilter)) {
layui.form.on("select(" + getCmpFilter + ")", function (data) {
that.setValue(data.value);
that.onSelected && that.onSelected(data.value);
});
}
}
}
}
/**
* 获取下拉列表
* @returns
*/
list(): any[] {
return []
}
doGetBodyHtml(): string {
let getOptionsHtml = () => {
let items = this.list(), ret = [];
for (let i = 0; i < items.length; i++) {
const item = items[i];
if (i == 0) {
ret.push('<option value=""></option>')
}
ret.push('<option ' + (item[this.valuefield] == this.getValue() ? 'selected' : '') + ' value="' + item[this.valuefield] + '">' + item[this.titlefield] + '</option>')
}
return ret.join('')
}
return [
, ' <div class="yh-designer-input-box">'
, ' <select id="' + this.inputId + '" name="' + this.attr + '" lay-filter="' + this.attr + this.id + '" lay-filter-value="' + this.getValue() + '">'
, getOptionsHtml()
, ' </select>'
, ' </div>'
].join('')
}
}
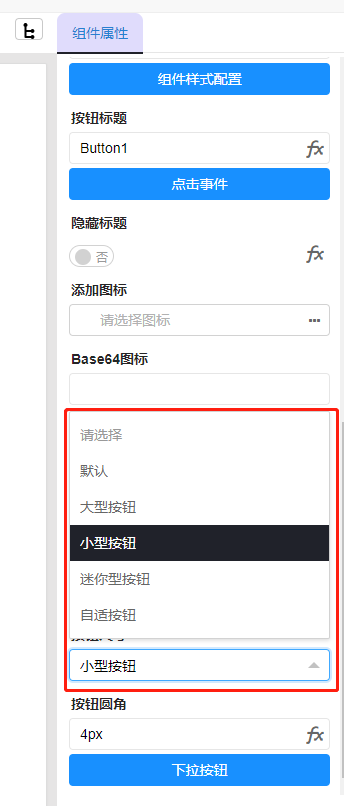
- 这个属性的编辑器效果如图

- 通过getAttrEditor函数来注册属性编辑器
import * as _ from 'lodash';
import { KDTheme } from '../components/theme/KDTheme';
import { ButtonItemsAttrEditor } from "../designer/attrbuteEditors/ButtonItemsAttrEditor";
import { IconAttrEditor } from "../designer/attrbuteEditors/IconAttrEditor";
import { InputAttrEditor } from "../designer/attrbuteEditors/InputAttrEditor";
import { InputAttrFormulaEditor } from "../designer/attrbuteEditors/InputAttrFormulaEditor";
import { SelectAttrEditor } from "../designer/attrbuteEditors/SelectAttrEditor";
import { SwitchAttrEditor } from "../designer/attrbuteEditors/SwitchAttrEditor";
import { IMenuItem } from "../designer/Contextmenu";
import { Common } from "../utils/Common";
import { ScriptContext } from "../utils/ScriptContext";
import { ButtonBase, IBtnBaseConfig } from "./ButtonBase";
import { Component, serialize } from "./decorators/Decorators";
import { DropDownEditorBase, IDropDrownComponent } from "./DropDownEditorBase";
...
/**
* 按钮组件基类
*/
@Component({ icon: 'fa fa-square', gourp: "form", title: '按钮', name: '按钮', visiable: false })
export class YHButtonBase extends ButtonBase implements IDropDrownComponent {
....
/**
* 设置按钮属性编辑器
*/
getAttrEditors() {
let atrr = super.getAttrEditors();
atrr.push(new SwitchAttrEditor(this, {
attr: "isHideText",
labelCaption: "隐藏标题",
}))
atrr.push(new IconAttrEditor(this, {
attr: "icon",
labelCaption: "添加图标",
title: "如果按钮需要添加图标,请选择配置",
}))
atrr.push(new InputAttrEditor(this, {
attr: "iconImg",
labelCaption: "Base64图标",
title: "如果内置的图片没有合适的,请直接使用base64生成的图片"
}))
atrr.push(new InputAttrFormulaEditor(this, {
attr: "iconWidth",
labelCaption: "图标的宽度设置",
title: "只针对图标的宽度设置,字体图标设置无效",
placeholder: "例如:100px",
}))
atrr.push(new InputAttrFormulaEditor(this, {
attr: "iconHeight",
labelCaption: "图标的高度设置",
title: "只针对图片图标的高度设置,字体图标设置无效",
placeholder: "例如:100px",
}))
atrr.push(new SelectAttrEditor(this, {
attr: "theme",
labelCaption: "按钮主题",
list() {
return [{
key: btnTheme.default,
value: "默认主题"
},
{
key: btnTheme.primary,
value: "原始按钮"
},
{
key: btnTheme.normal,
value: "百搭按钮"
},
{
key: btnTheme.warm,
value: "暖色按钮"
},
{
key: btnTheme.danger,
value: "警告按钮"
},
{
key: btnTheme.link,
value: "连接按钮"
},
{
key: btnTheme.disabled,
value: "禁用按钮"
}]
}
}))
atrr.push(new SelectAttrEditor(this, {
attr: "size",
labelCaption: "按钮尺寸",
list() {
return [{
key: btnSize.default,
value: "默认"
},
{
key: btnSize.lg,
value: "大型按钮"
},
{
key: btnSize.sm,
value: "小型按钮"
},
{
key: btnSize.xs,
value: "迷你型按钮"
},
{
key: btnSize.fluid,
value: "自适按钮"
}]
}
}))
atrr.push(new InputAttrFormulaEditor(this, {
attr: "radius",
labelCaption: "按钮圆角",
placeholder: "例如:100px",
}))
atrr.push(new ButtonItemsAttrEditor(this, {
attr: "popMenuItems",
btnText: '下拉按钮',
}));
atrr.push(new SelectAttrEditor(this, {
attr: "clickAnimation",
labelCaption: "点击动画",
list() {
return [{
key: ClickAnimation.none,
value: "无"
},
{
key: ClickAnimation.ripple,
value: "水波纹"
},
{
key: ClickAnimation.broderWaver,
value: "边框声波"
},
{
key: ClickAnimation.quiver,
value: "抖动"
},
]
}
}))
return atrr;
}
...
}- 通过注解 editor 来注册属性编辑器
import { Step, Steps } from 'element-ui';
import * as _ from "lodash";
import Vue from 'vue';
import { IContainerBase } from "yh-designer/dist/base/ComponentBase";
import { Component, editor, serialize } from "yh-designer/dist/base/decorators/Decorators";
import { Common } from "yh-designer/dist/utils/Common";
import { ElStepItemsAttrEditor } from '../attrbuteEditors/ElStepItemsAttrEditor';
import { VueCmpBase } from "../base/VueCmpBase";
Vue.use(Steps)
Vue.use(Step)
/**
*Steps 步骤条
* 参考 https://element.eleme.cn/#/zh-CN/component/steps
*/
@Component({ gourp: "element-navigation", title: '步骤条', name: '步骤条', icon: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAASdJREFUOE+l07FKxEAQBuB/NqWdWGljr+gTCGcpogj6AIqvkMyRSruwm5T22tiLPoCCnL3iA9goCKKVXTYjCVm8LBuOu0u5mf12Z2eGMOdH9X6t9TkRHQFY8z0R+SSiZwAvSikdx/HXeEwDGGPuAQwCl/kRkSci2m3/fQM4YOZHF+sA6ahEFwBGSqlRWZanRHTm4SfMfFWvBQEROSSiHWvttVJqEAB+rbXraZq+BQF3mrV2uwdoMmfm4cwAEd0lSbI/MwDgg5lXHPAOYNmvwoQU/oE8z29FZG8awE9BA+BpgM4jZlm2GkXRK4CFGqmv7mNeNbplbLvxGMBlu/GhZ0Rct3YbyQUbY7YA3ABY7AHCrTweXBTFUlVVQwAbIrLZtOukYZpnov8AD6KRETBfpMQAAAAASUVORK5CYII=' })
export class ElStep extends VueCmpBase {
/**
* 每个 step 的间距,不填写将自适应间距。支持百分比
*/
@editor('input', { labelCaption: '每个 step 的间距', placeholder: '20% , 100px' })
@serialize(String)
space: string
/**
* 所有的步骤
*/
@editor(Array, { labelCaption: '编辑选项', editorClass: Common.getClassName(ElStepItemsAttrEditor) })
@serialize(Array)
steps: IStepItem[]
/**
* 设置分割线方向
*/
@editor(ElStepDirection, { labelCaption: '设置分割线方向'})
@serialize(String, ElStepDirection.horizontal)
direction: ElStepDirection
/**
* 设置当前激活步骤
*/
@editor(Number, { labelCaption: '设置当前激活步骤' })
@serialize(Number, 0)
activeStepIndex: number
/**
* 设置当前步骤的状态
*/
@editor(ElStepProcessStatus, { labelCaption: '设置当前步骤的状态' })
@serialize(String, ElStepProcessStatus.process)
processStatus: ElStepProcessStatus;
/**
* 设置完成步骤的状态
*/
@editor(ElStepProcessStatus, { labelCaption: '设置完成步骤的状态' })
@serialize(String, ElStepProcessStatus.success)
finishStatus: ElStepProcessStatus;
/**
* 是否进行居中对齐
*/
@editor(Boolean, { labelCaption: '是否进行居中对齐' })
@serialize(Boolean)
isAlignCenter: boolean
/**
* 是否应用简洁风格
*/
@editor(Boolean, { labelCaption: '是否应用简洁风格' })
@serialize(Boolean)
isSimple: boolean
/**
* **注意**:使用注解注册属性编辑器这里必须这么写
*/
getAttrEditors() {
let attrs = super.getAttrEditors()
return attrs.concat(this.getAttrsByClassName(ElStep));
}
}参考
作者:admin 创建时间:2022-12-05 17:13
最后编辑:admin 更新时间:2024-10-17 08:28
最后编辑:admin 更新时间:2024-10-17 08:28
